Chatwoot
Set up Chatwoot as a data source.
Collect real-time events from Chatwoot. You'll be able to query these events in the editor.
Add Chatwoot as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
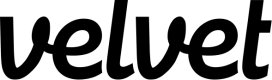
- Navigate to "Data sources"
- Tap "Add a data source"

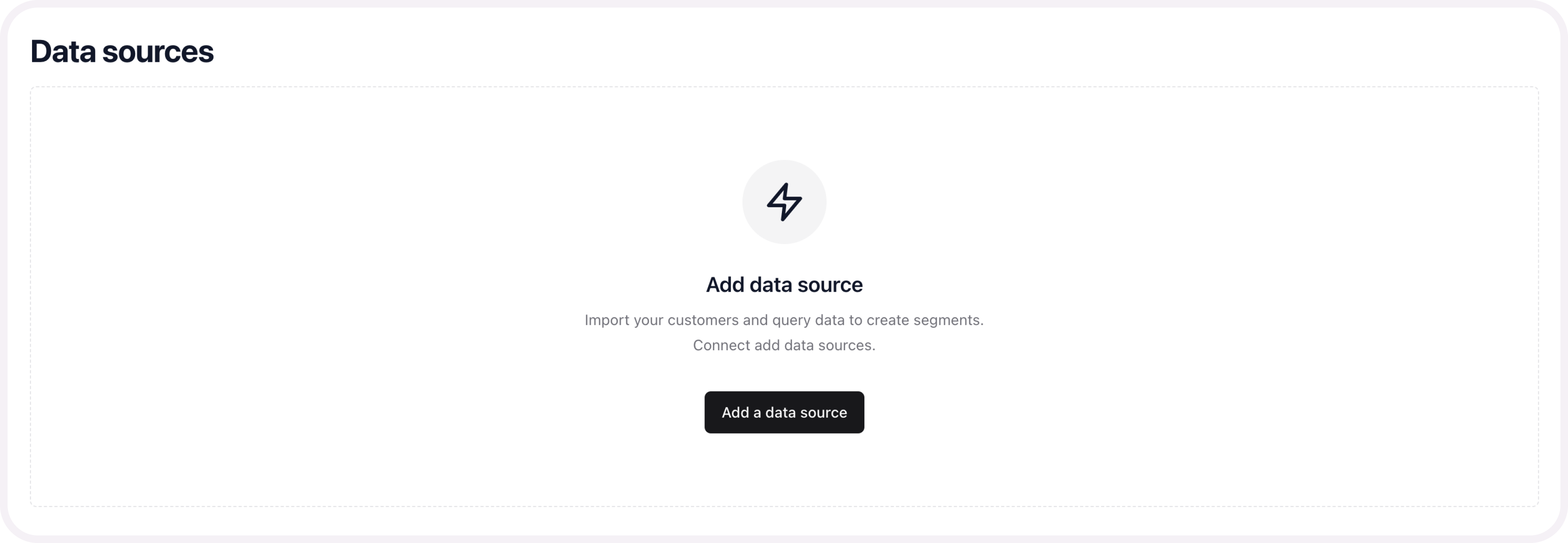
- Select an event type source. Name the source.

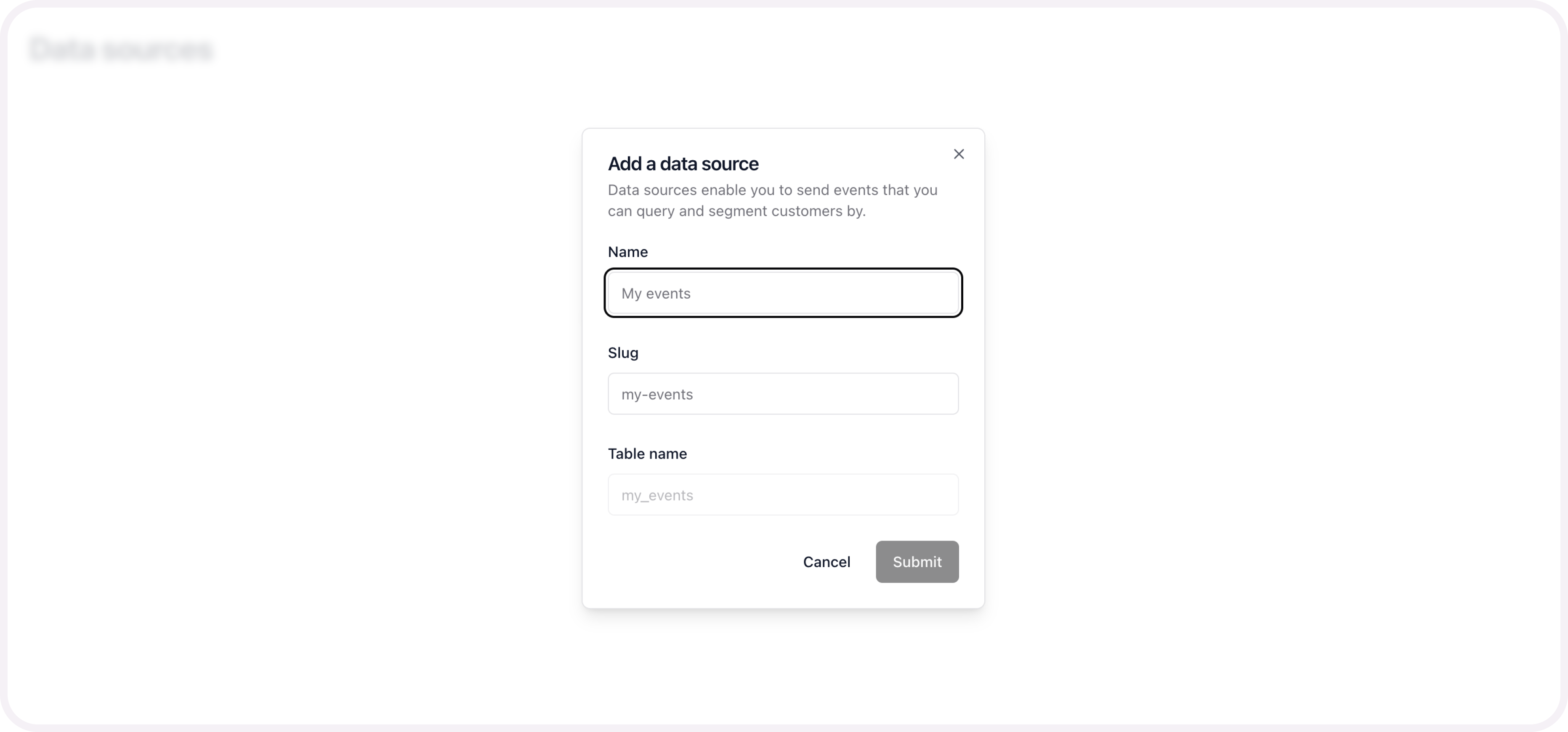
- Copy the Chatwoot webhook link

Send webhooks from Chatwoot
If you get stuck, read further documentation from Chatwoot here.
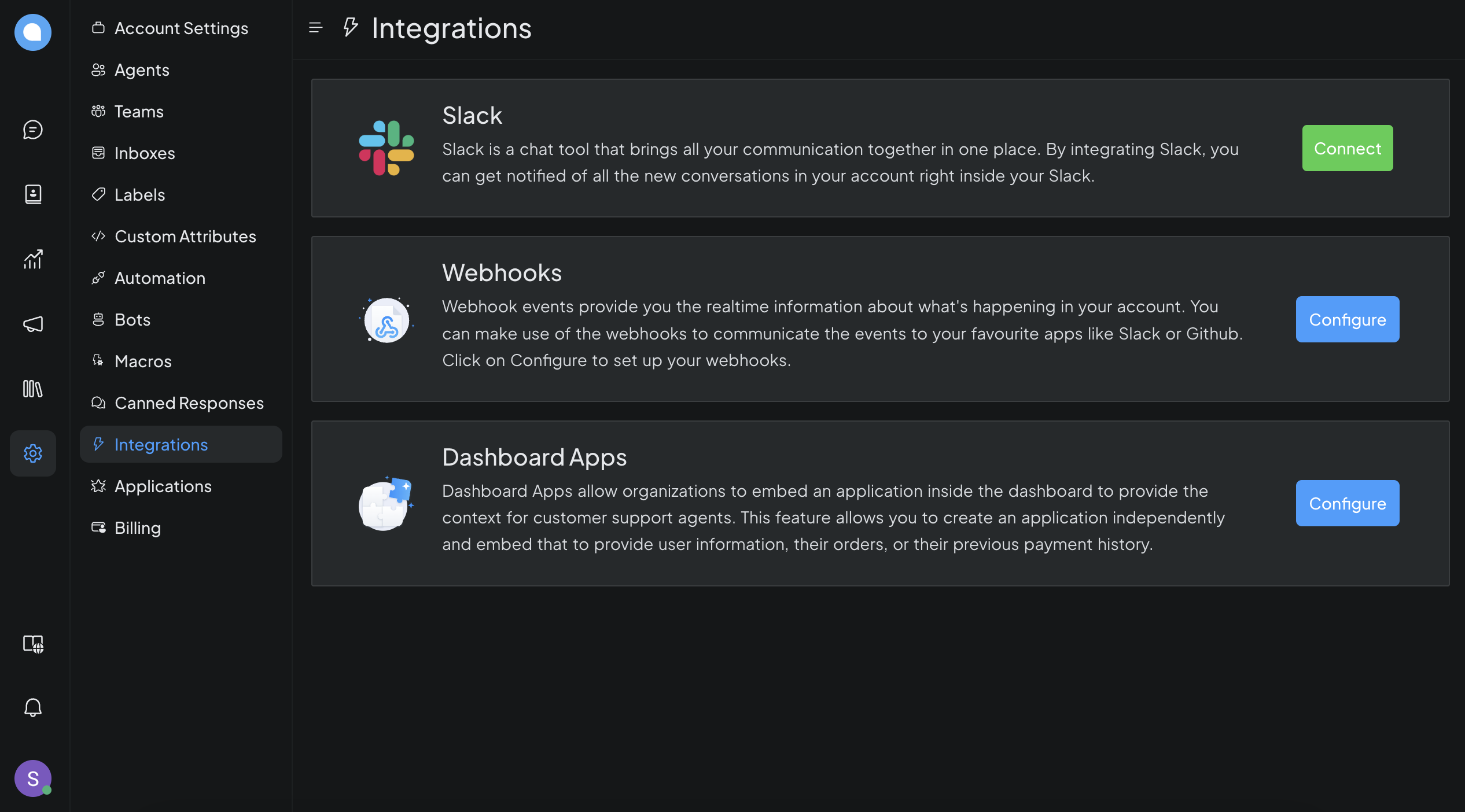
In Chatwoot, navigate to "Settings" then "Integrations". Select "Webhooks".

Add a new webhook by clicking the "Add new webhook" button. Paste the Velvet url from above. This is where Chatwoot will send POST requests. Additionally, Select the specific Chatwot events you wish to share with Velvet.

From this point on, we’ll create a queue of events from Chatwoot. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago