Stripe
Set up Stripe as a data source.
Collect real-time events from Stripe. You'll be able to query these events in the editor.
Add Stripe as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
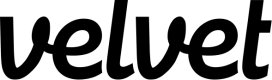
- Navigate to "Data sources"
- Tap "Add a data source"

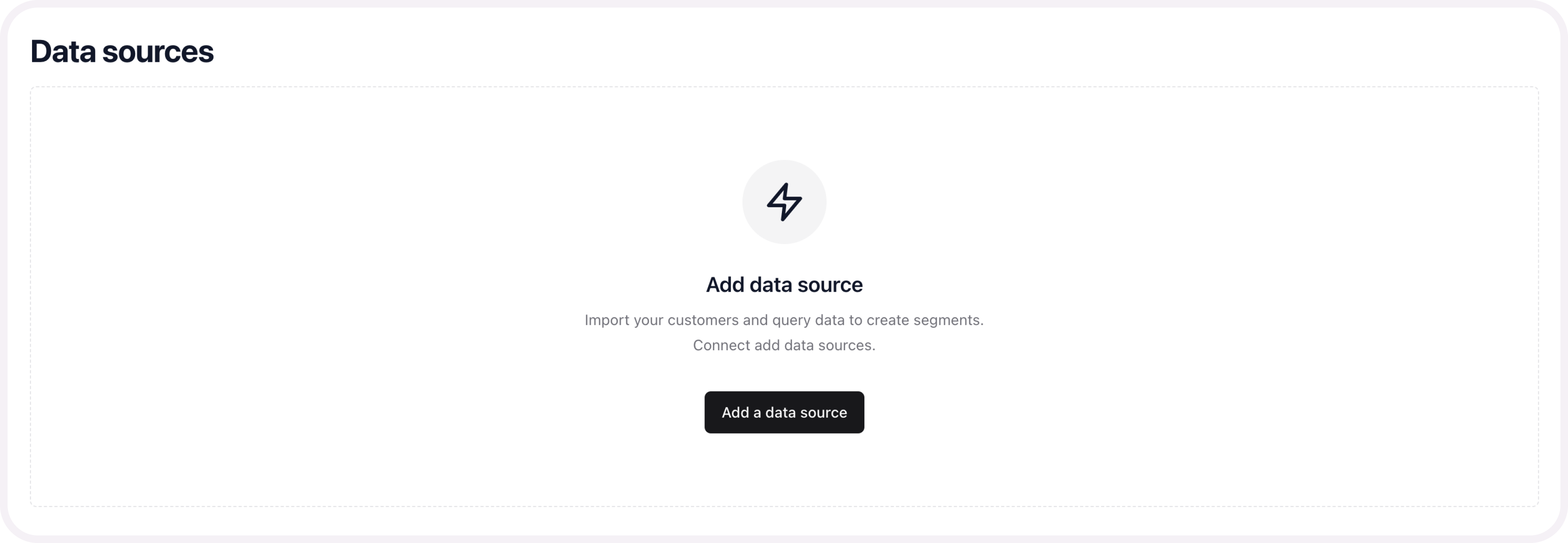
- Select an event type source. Name the source.

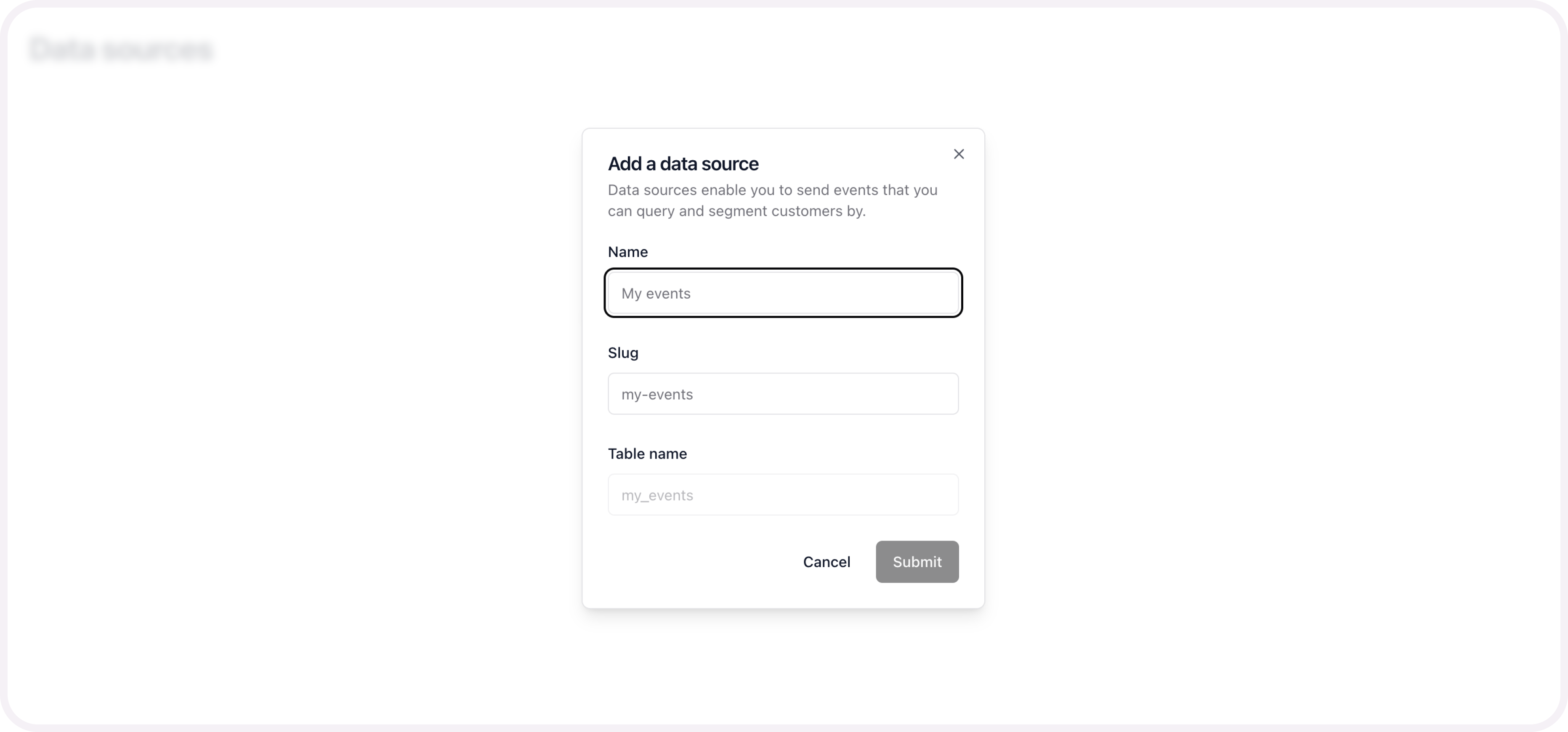
- Copy the webhook link

Send webhooks from Stripe
Read further documentation from Stripe here.
- Log in to your Stripe account and navigate to Developers > Webhooks
- Tap the UI to add an endpoint.
- Paste the webhook url from Velvet into the required input field.
.](https://files.readme.io/3d9b0ee-Screen_Shot_2023-11-16_at_7.47.20_AM.png)
Screenshot from Stripe. Read their docs here.
From this point on, we’ll create a queue of events from Stripe. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago