PostHog
Set up PostHog as a data source.
Collect real-time events from PostHog. You'll be able to query these events in the editor.
Add PostHog as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
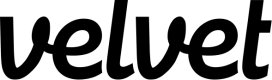
- Navigate to "Data sources"
- Tap "Add a data source"

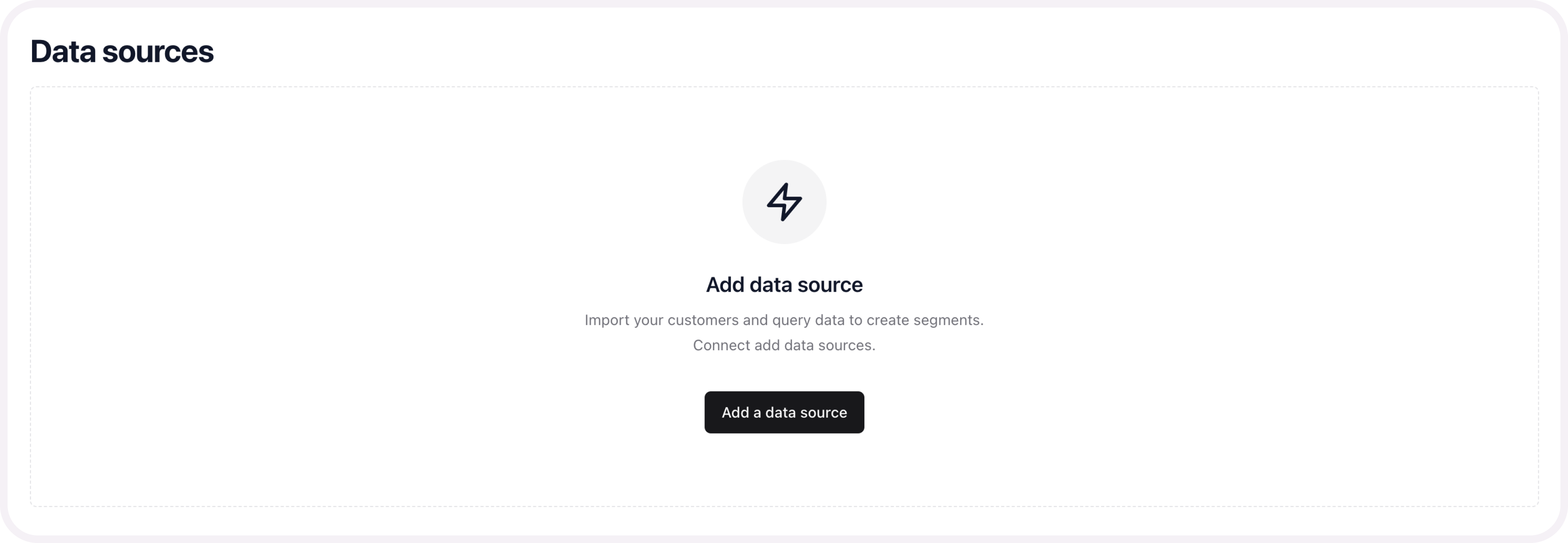
- Select an event type source. Name the source.

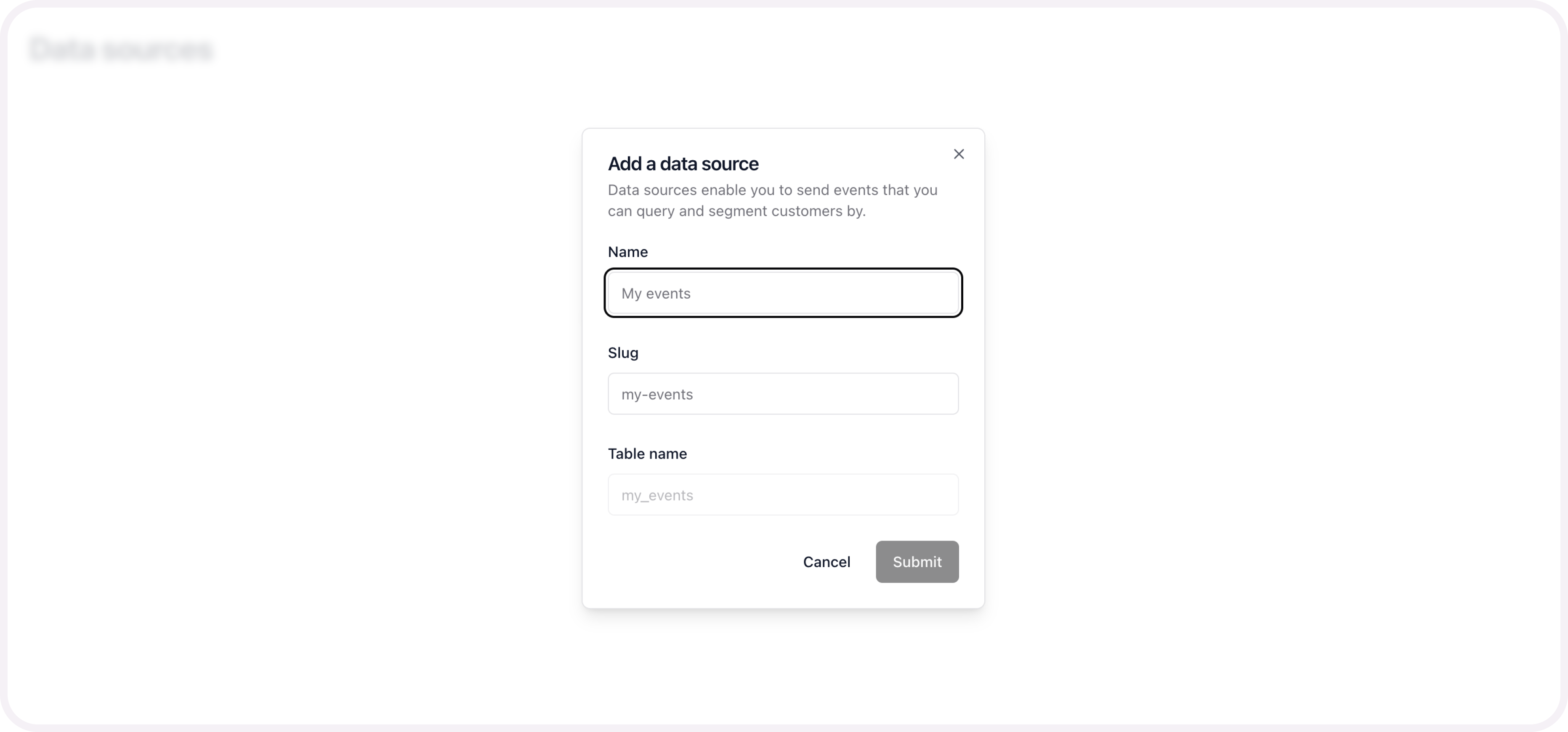
- Copy the webhook link

Send webhooks from PostHog
If you get stuck, read further documentation from PostHog here.
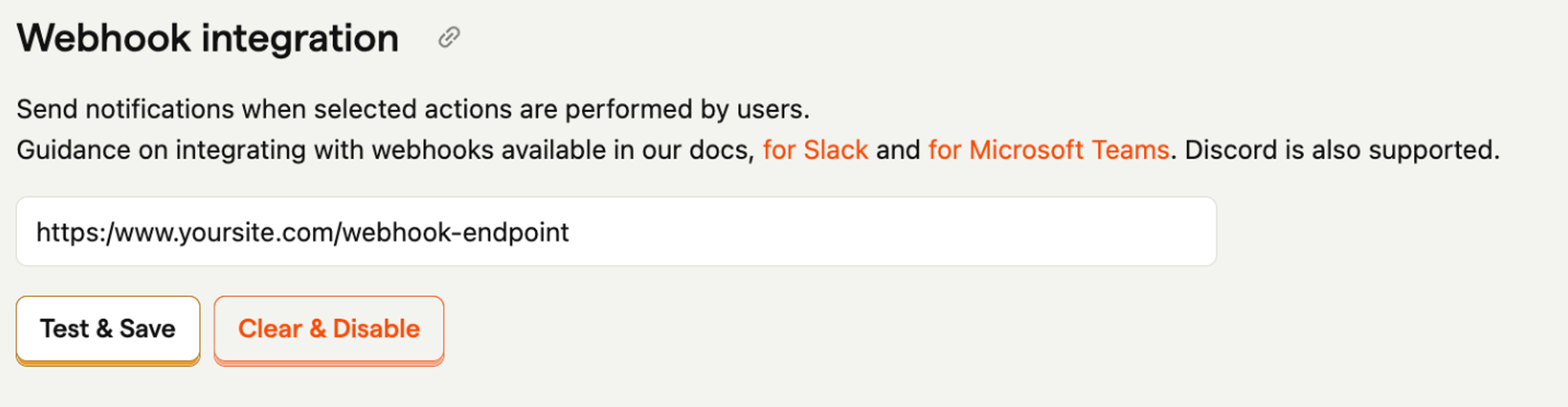
- Navigate to project settings in PostHog, and paste the Velvet webhook link into the "Webhook integration section".
- Click "Test & Save" to ensure the webhook integration is working correctly.

From this point on, we’ll create a queue of events from PostHog. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago