Webflow
Set up Webflow as a data source.
Collect real-time events from Webflow. You'll be able to query these events in the editor.
Add Webflow as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
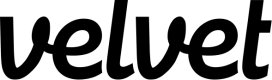
- Navigate to "Data sources"
- Tap "Add a data source"

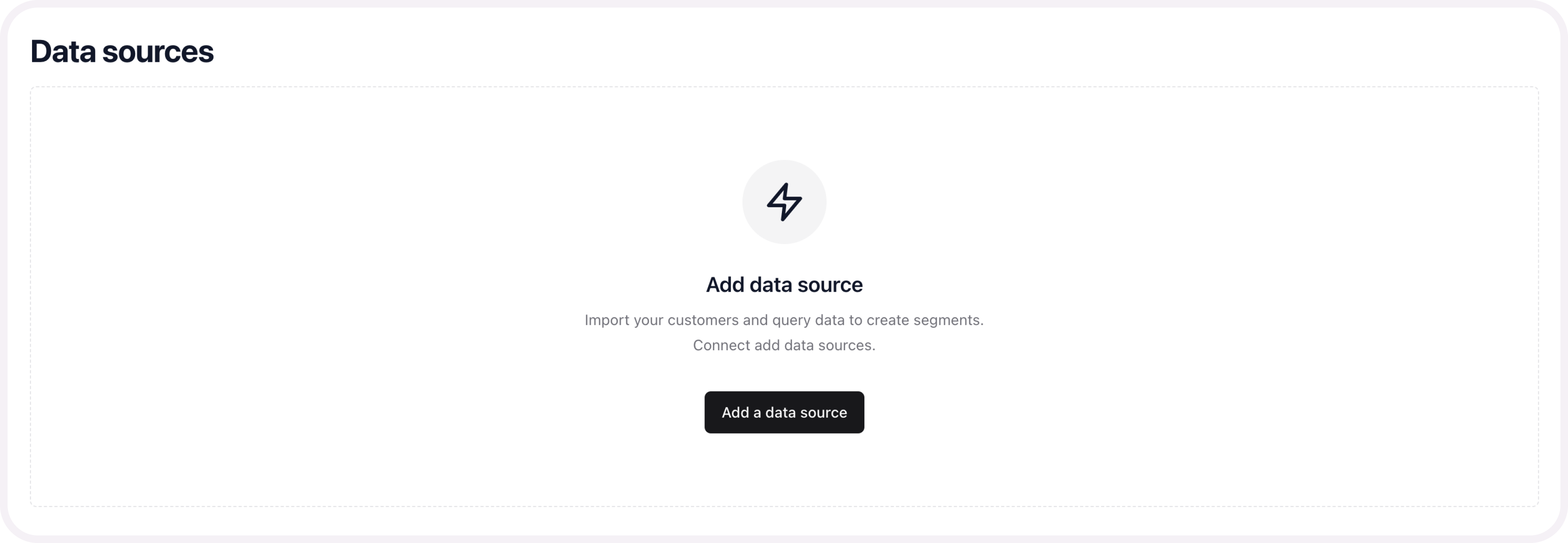
- Select an event type source. Name the source.

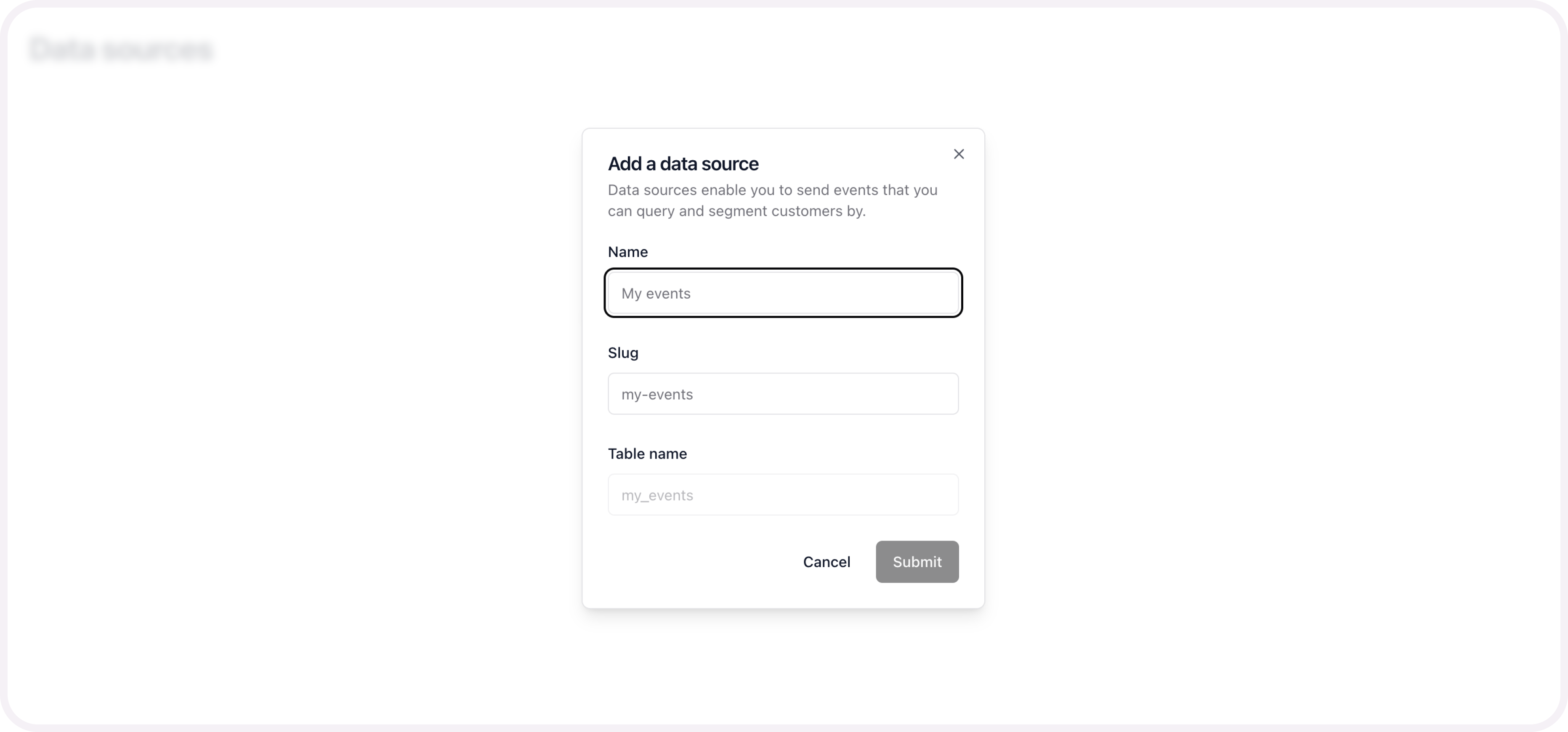
- Copy the webhook link

Send webhooks from Webflow
If you get stuck, read further documentation from Webflow here.
- From your dashboard, go to your Webflow project and navigate to “Settings” > "Apps & Integrations".
- Tap on “Webhooks” in the side navigation.
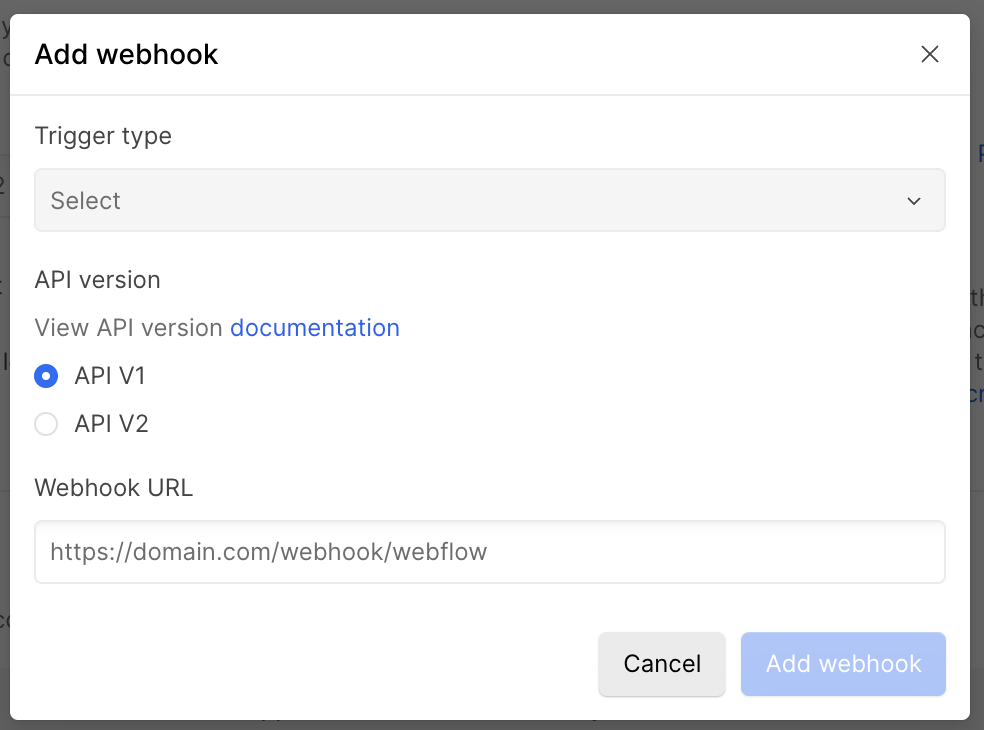
- Click "Add webhook".

- Choose the trigger type and API version. Enter your Velvet webhook link.

From this point on, we’ll create a queue of events from Webflow. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago