Hubspot
Set up Hubspot as a data source.
Collect real-time events from Hubspot. You'll be able to query these events in the editor.
Add Hubspot as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
- Navigate to "Data sources"
- Tap "Add a data source"

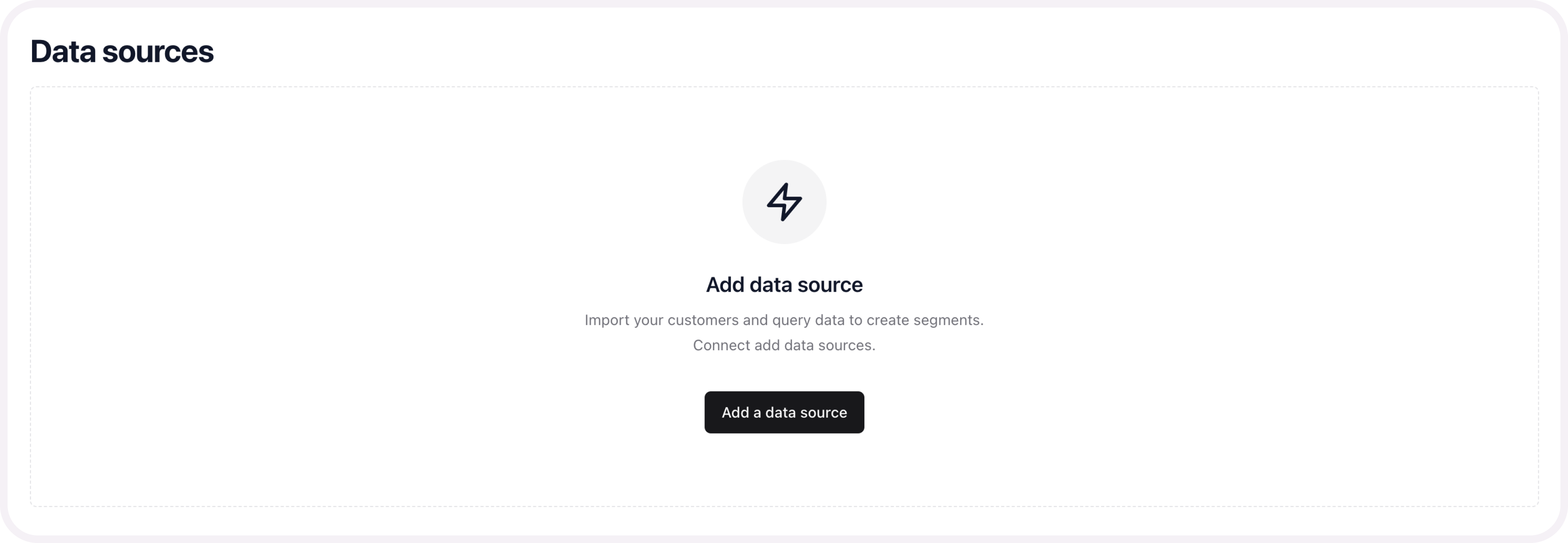
- Select an event type source. Name the source.

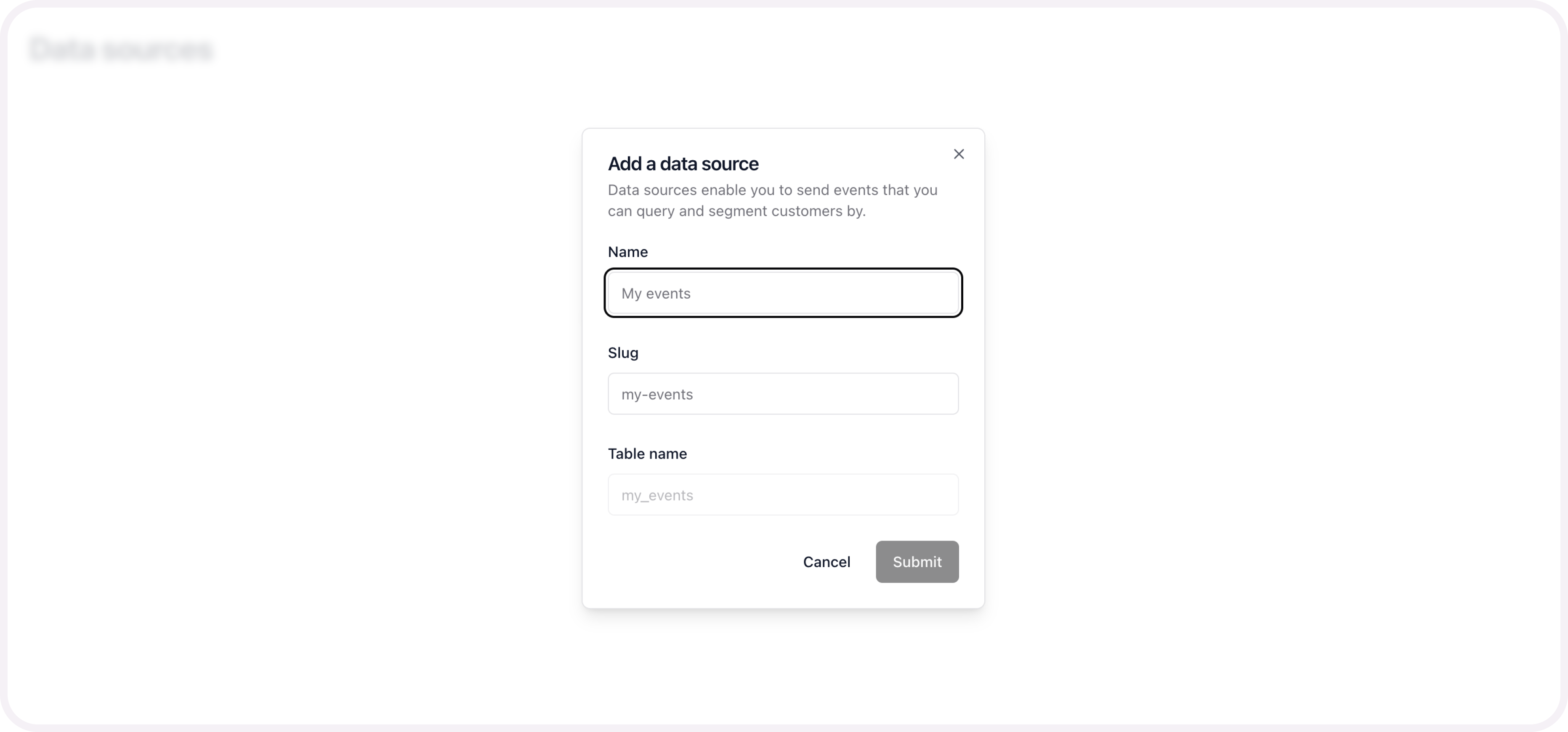
- Copy the webhook link

Send webhooks from Hubspot
If you get stuck, read further documentation from Hubspot here.
First, set up scopes in your app so you can create a webhook subscription:
- Subscribe to CRM events: Configure your app to require the
crm.objects.contacts.read - Subscribe to conversation events: Configure your app to require the
conversations.read - In Hubspot, locate your app.
- Navigate to "Settings" > "Scopes". Expand this section to view a list of available scopes.
- Select the scopes your app requires to function properly.
- Click the "Save" button to apply the selected scopes.
Next, set up webhooks:
- In your Hubspot developer account, navigate to your app dashboard.
- Click into your app.
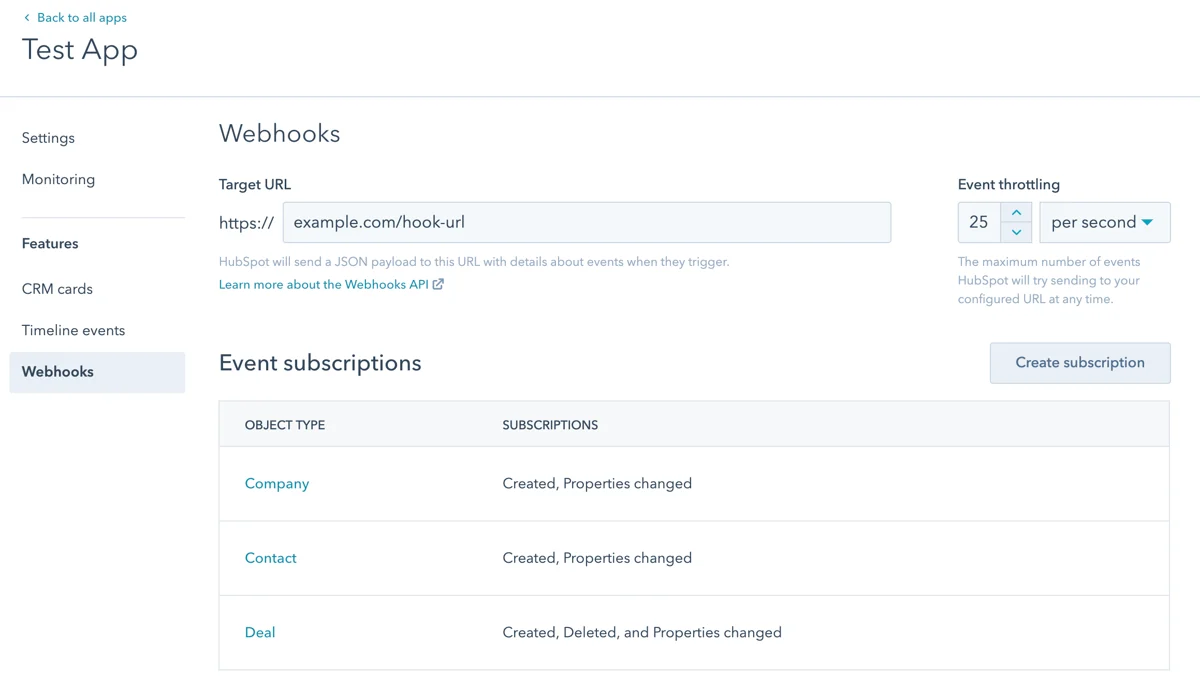
- Navigate to Webhooks in the sidebar.
- In the "Target URL" field, paste the Velvet Hubspot webhook link from above.
- Use the "Event throttling" setting to adjust the maximum number of events you want to send.
- Click Save.

From this point on, we’ll create a queue of events from Hubspot. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago