Customer.io
Set up Customer.io as a data source.
Collect real-time events from Customer.io. You'll be able to query these events in the editor.
Add Customer.io as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
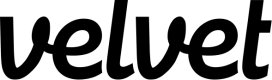
- Navigate to "Data sources"
- Tap "Add a data source"

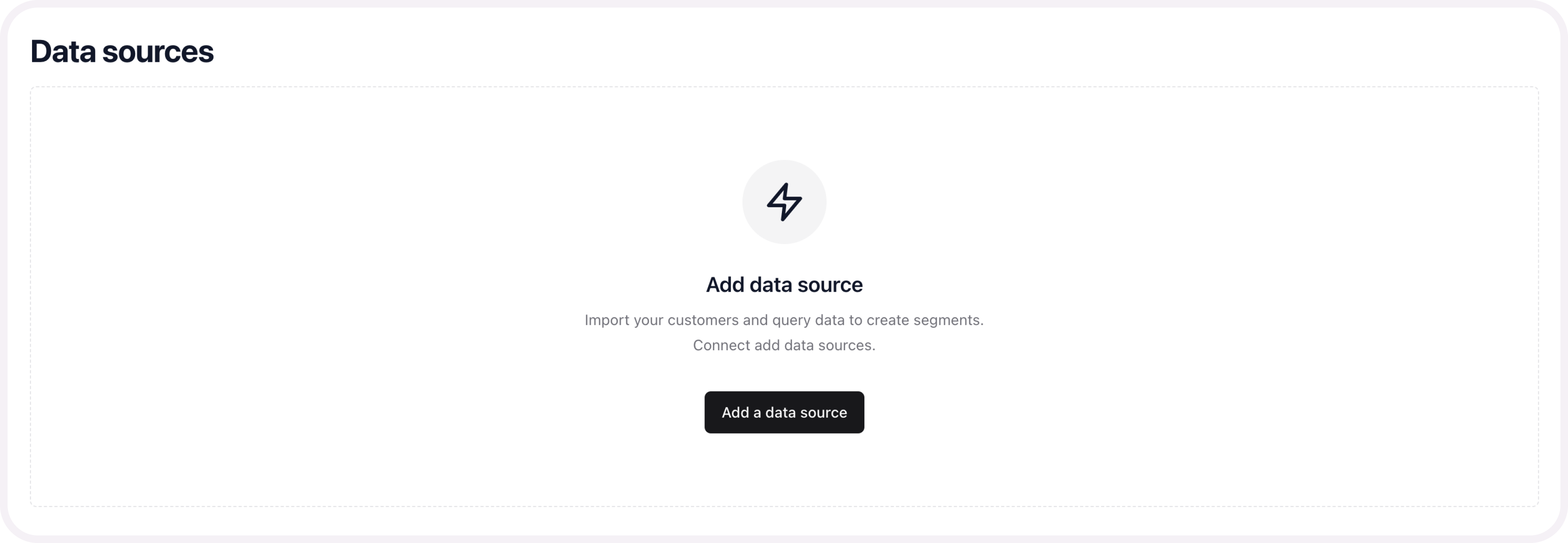
- Select an event type source. Name the source.

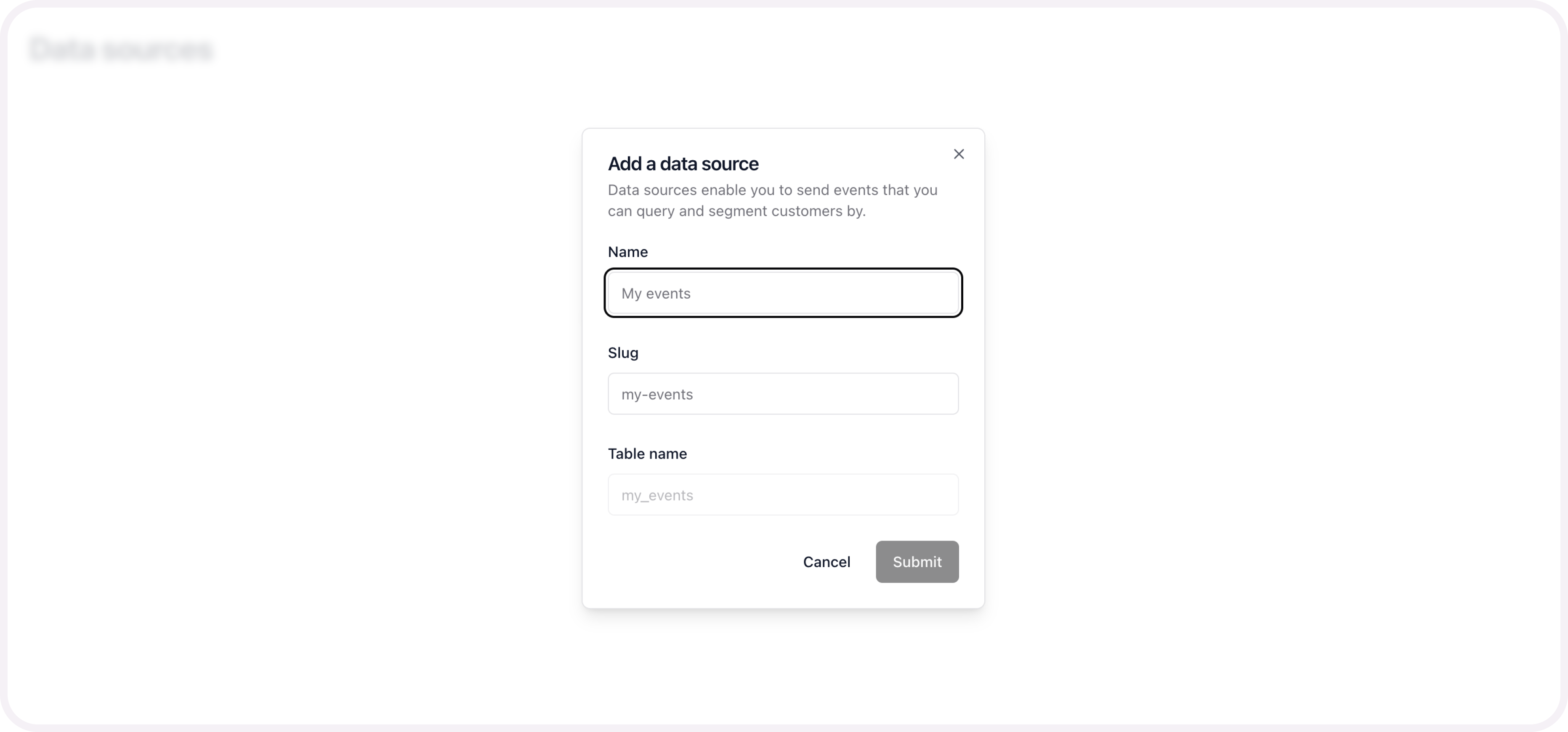
- Copy the webhook link

Send webhooks from Customer.io
If you get stuck, read further documentation from Customer.io here.
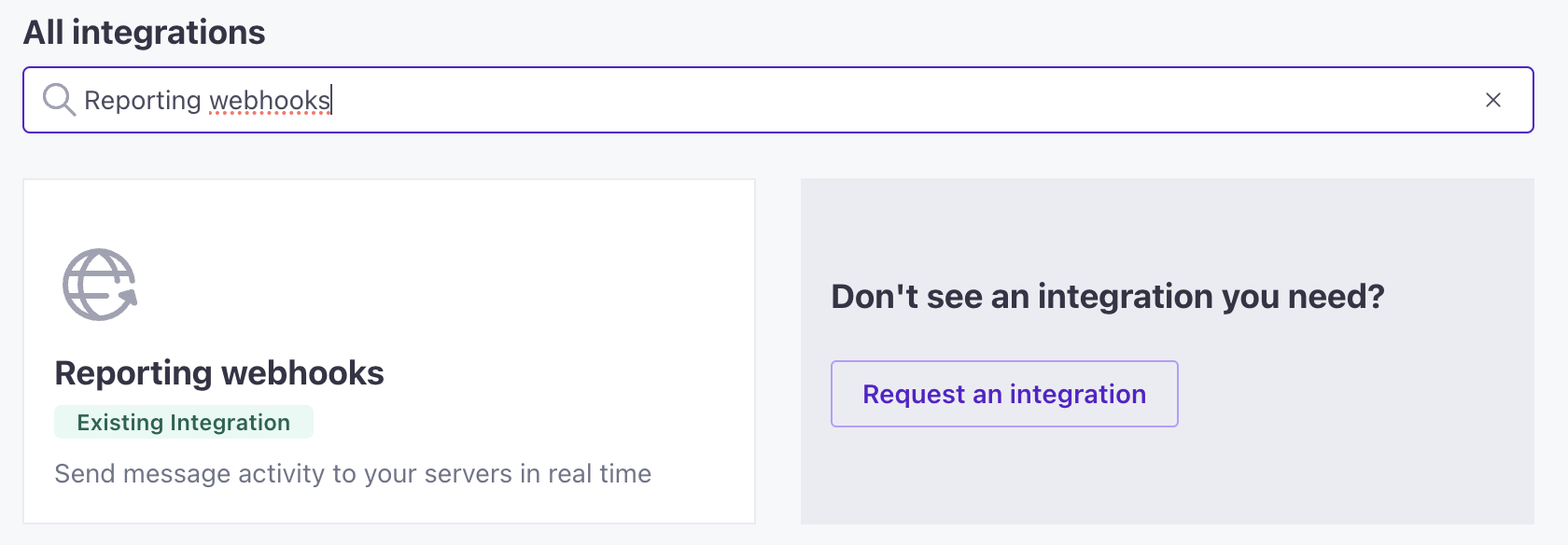
- In Customer.io, navigate to "Data & Integrations" > "Integrations"
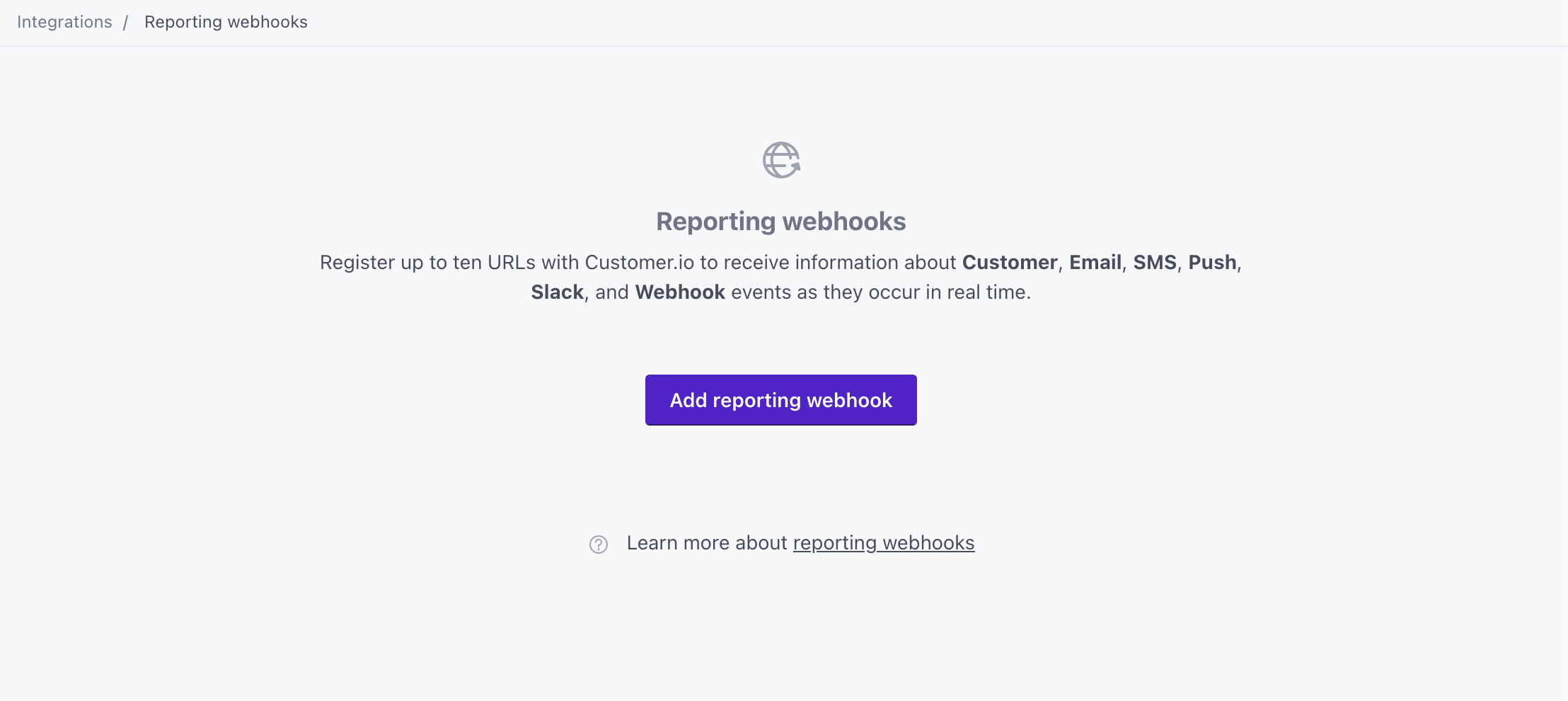
- Find and select "Reporting Webhooks".

- Click "Add Reporting Webhook".

- Name the webhook and paste the Customer.io webhook link from above.
- Select the events you want Velvet to receive.
- Choose "Save and Enable Webhook" at the bottom right of the page.

From this point on, we’ll create a queue of events from Customer.io. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago