Segment
Set up Segment as a data source.
Collect real-time events from Segment. You'll be able to query these events in the editor.
Add Segment as a Velvet source
Create a new event type source in Velvet.
- Tap into a workspace in your Velvet dashboard
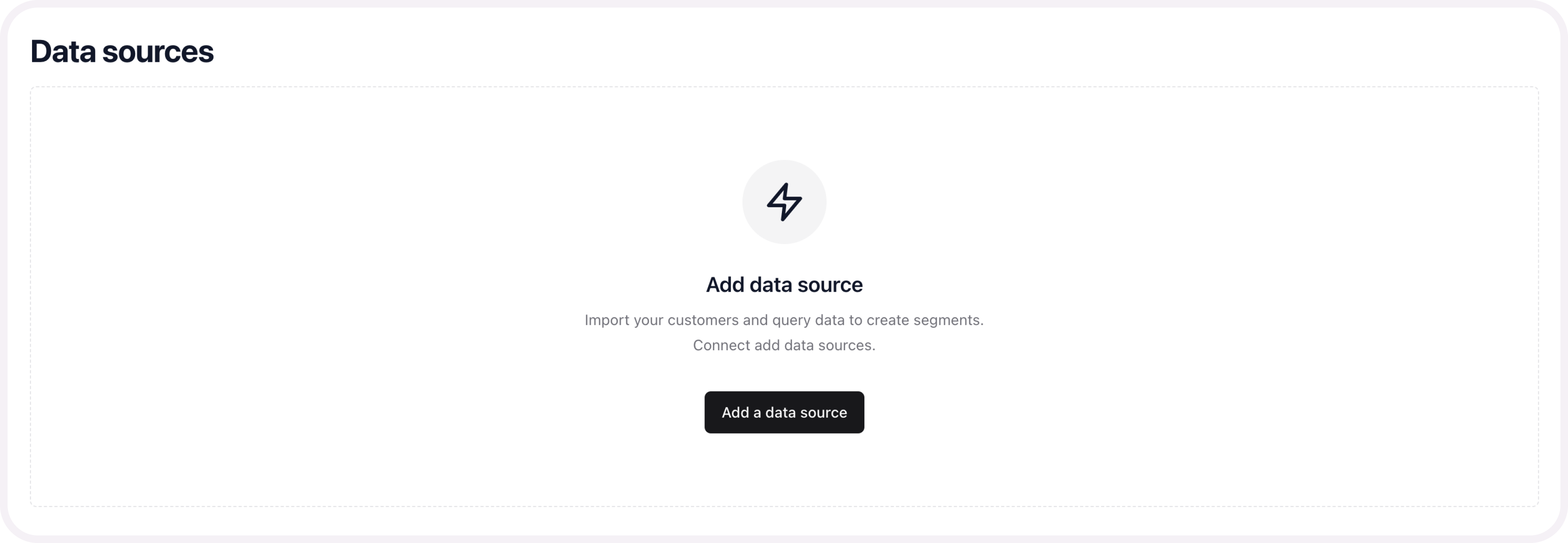
- Navigate to "Data sources"
- Tap "Add a data source"

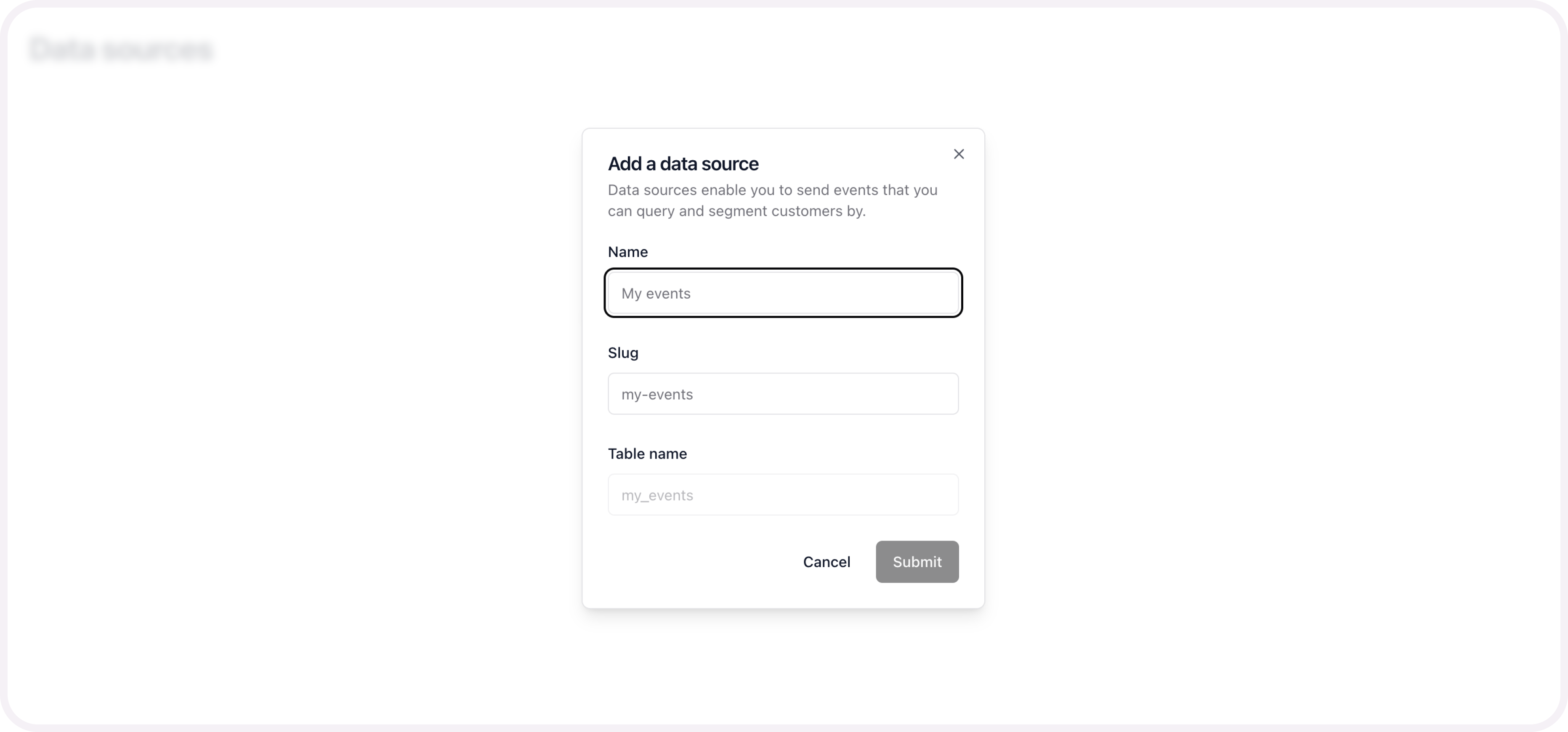
- Select an event type source. Name your source.

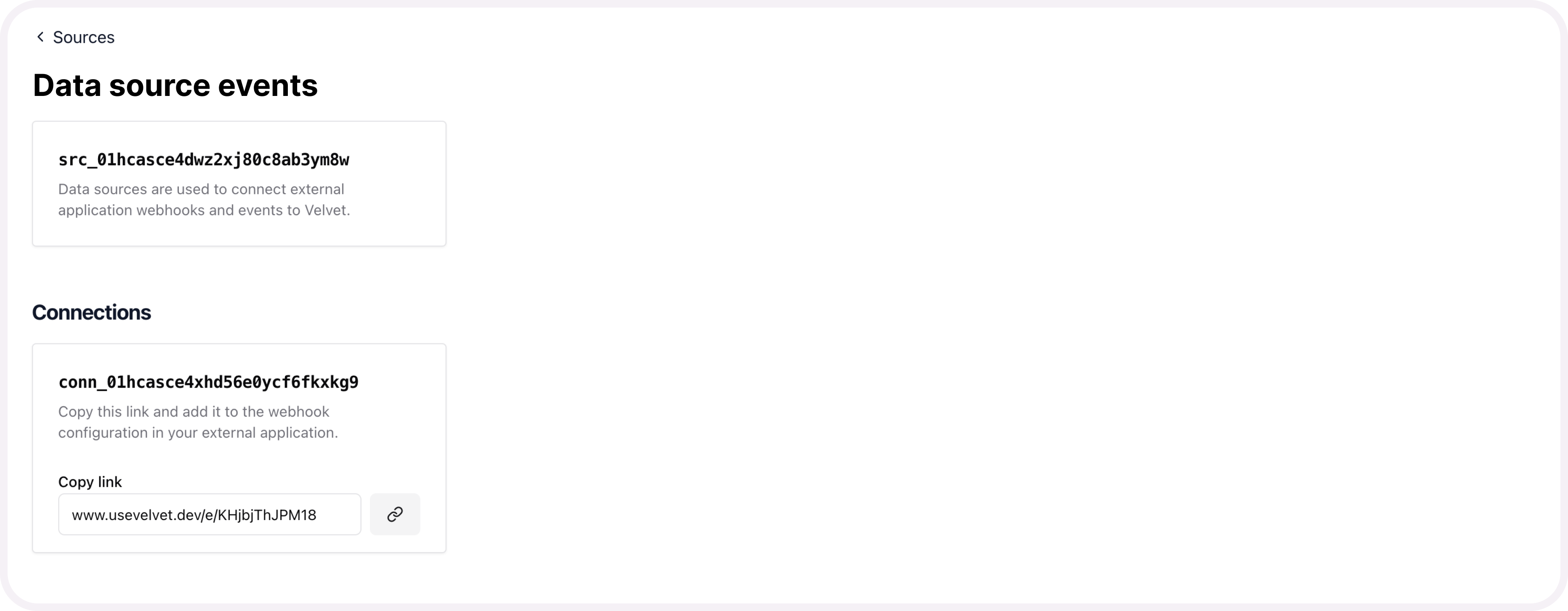
- Copy the webhook link

Send webhooks from Segment
If you get stuck, read further documentation from Segment here.
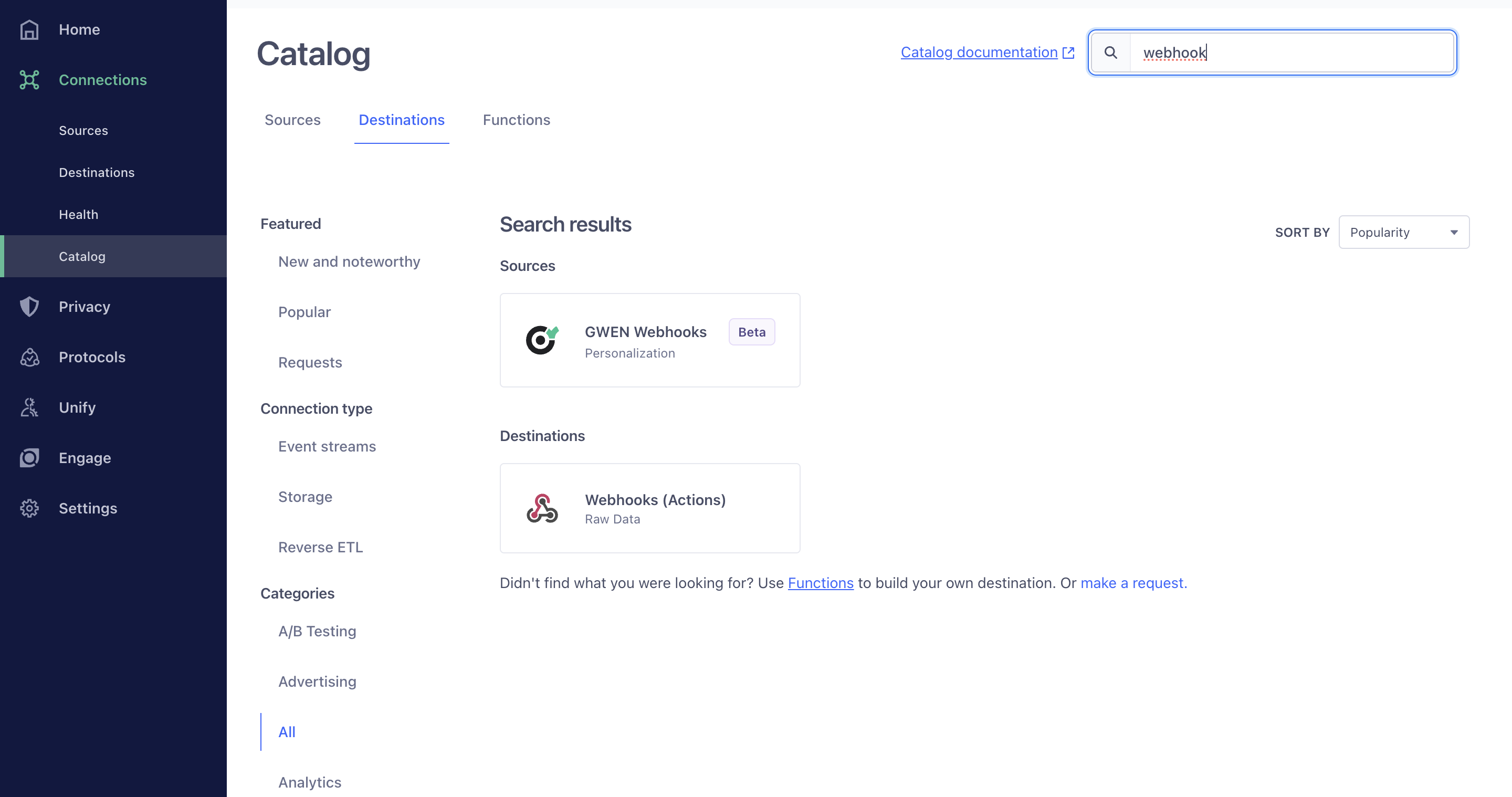
- Navigate to “Connections” > “Catalog” > “Destinations”
- Search for “Webhooks (Actions)” under the destinations catalog, and select it.

- Click “Add Destination”
- Select which source you want to send data from.
- Name the destination.
- Click “Create Destination”.
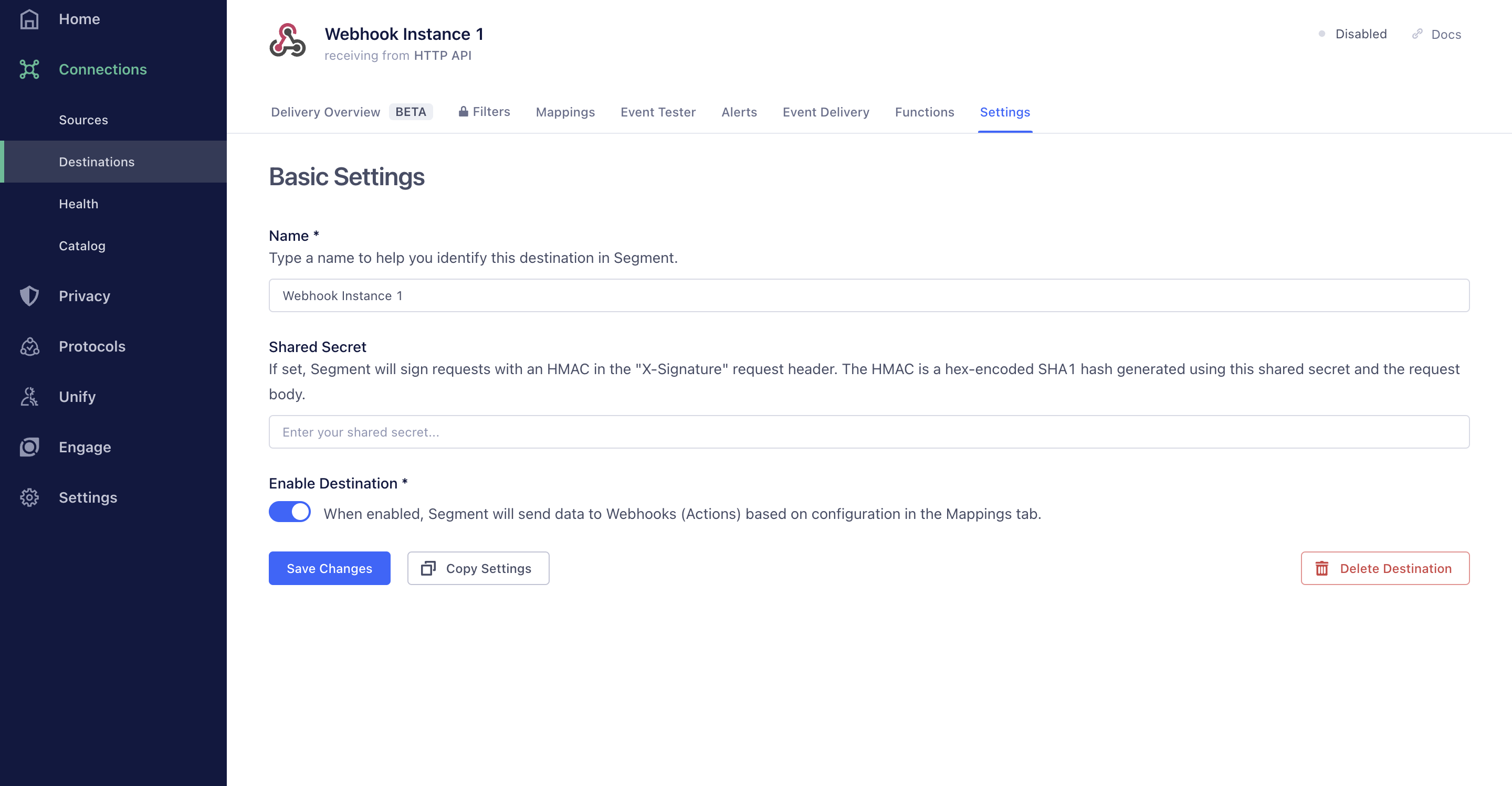
- Navigate to Connections” > Destinations. Find the destination you created.
- Toggle on "Enable Destination", and save your changes.

- Navigate to Mappings and click “New Mapping”
- Choose the “Send an HTTP Request” action.
- Select which events you want to send to your Velvet webhook link.
- Add a test event for testing the connection to your Velvet webhook link (this can include any JSON body).
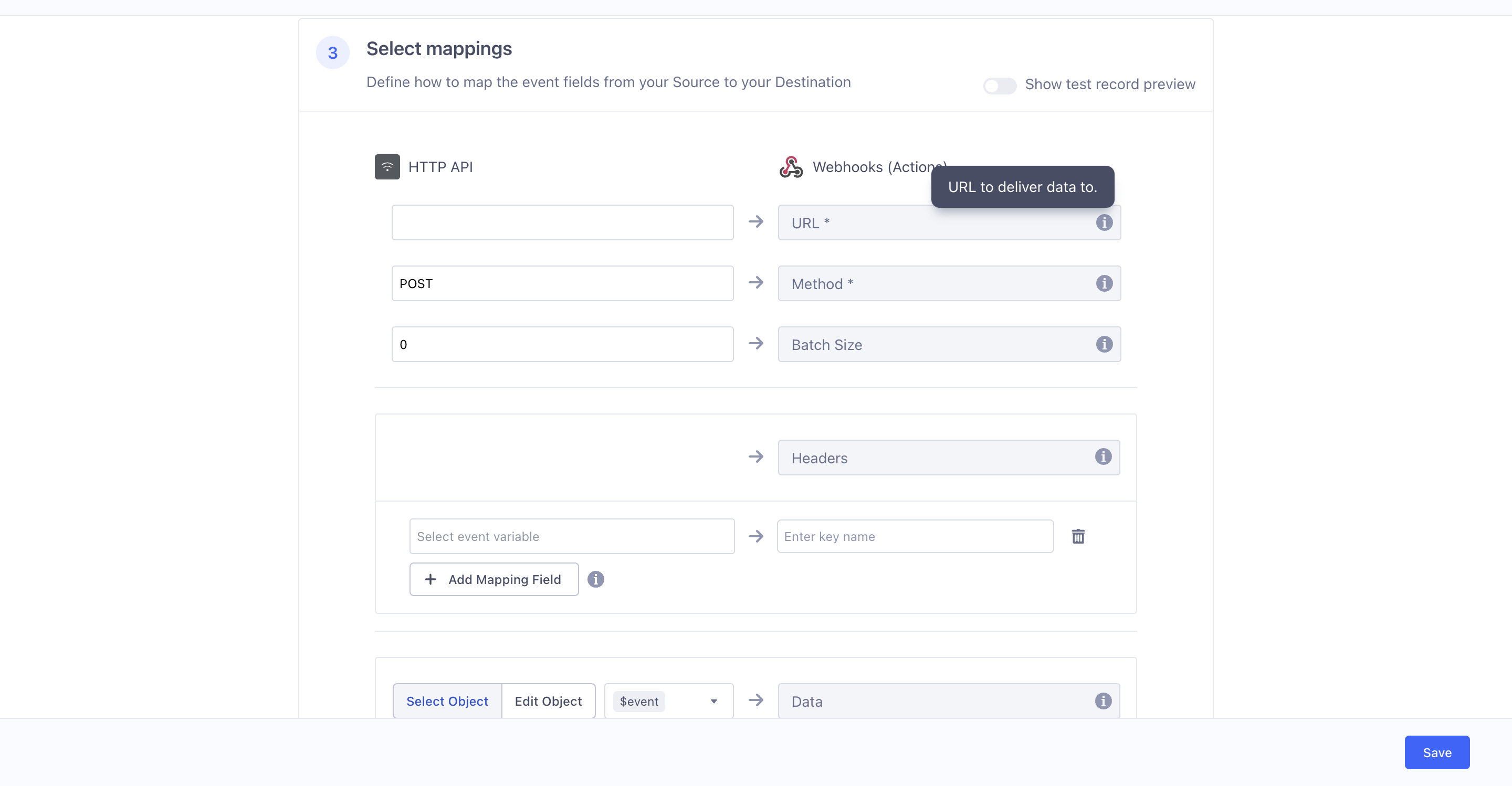
- Under Select Mappings, paste your Velvet webhook link in the URL field.
- If you would like to enable batching, switch the “Enable Batching?” field to “Yes” and modify the “Batch Size field” to a number greater than 0.
- Test and save your mapping

From this point on, we’ll create a queue of events from Segment. You can query them in your Velvet workspace.
Migrate historical data
If you have pre-existing data, we can set up a one-time or recurring data migration.
Email [email protected] to start a data migration process. Include your Velvet account email, which data source you want migrated, and any other relevant information.
Updated 3 months ago